
「会社でノーコードツールのWebflowでLPを作って、コンバージョン計測をしなければならない...」
「マーケターだから詳しいWebflowの使い方は知らないけど、Google Tag Managerは埋め込まなければならず困っている...」
本記事ではWebflowがわからないマーケター、Google Tag Managerがわからないデザイナー向けにわかりやすくWebflowにGoogleタグマネージャーを埋め込む方法をご紹介していきます。
Webflowの知識が全くゼロの非デザイナーでも GTMを埋め込むことができます。
Webflowの使い方を調べて覚えて 時間を消費することもなくなります。
## Webflow(ウェブフロー)にGoogleタグマネージャーを埋め込む方法
### Google Tag Managerのコードを準備する
まずはGoogleタグマネージャーで埋め込むコードを用意します。
ここではGoogle Tag Managerのアカウントとコンテナは用意できている前提で進めていきます。
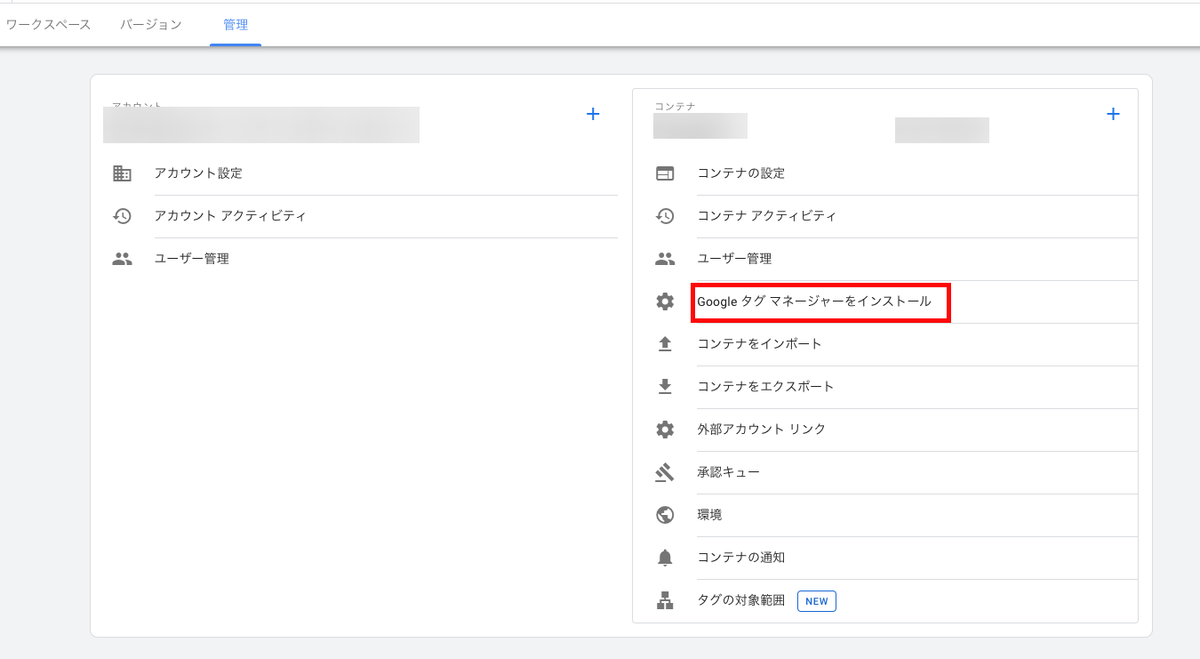
以下のように「管理」から「Google タグマネージャーをインストール」をクリックします。

すると、以下のように<head>タグと<body>タグに埋め込むGTMのコードが出てきます。
Google Tag Managerの2つのコードがあります。
Webflowで2箇所に埋め込んでいきます。
<head>にGoogleタグマネージャーのコードを埋め込んでいく
まずは<head>にコードを埋め込みます。
Webflowにログインして「Dashboard」をクリックします。
そこでGoogle Tag Managerを設定したいサイトの「・・・」をクリックします。

ここをクリックすると「Setting」が出てきます。ここをクリックします。
Custom Codeをクリックします。
Head CodeにGoogle Tag Managerの「<head>内に埋め込むコード」を貼り付けます。
Save Changesをクリックします。
よくある間違い
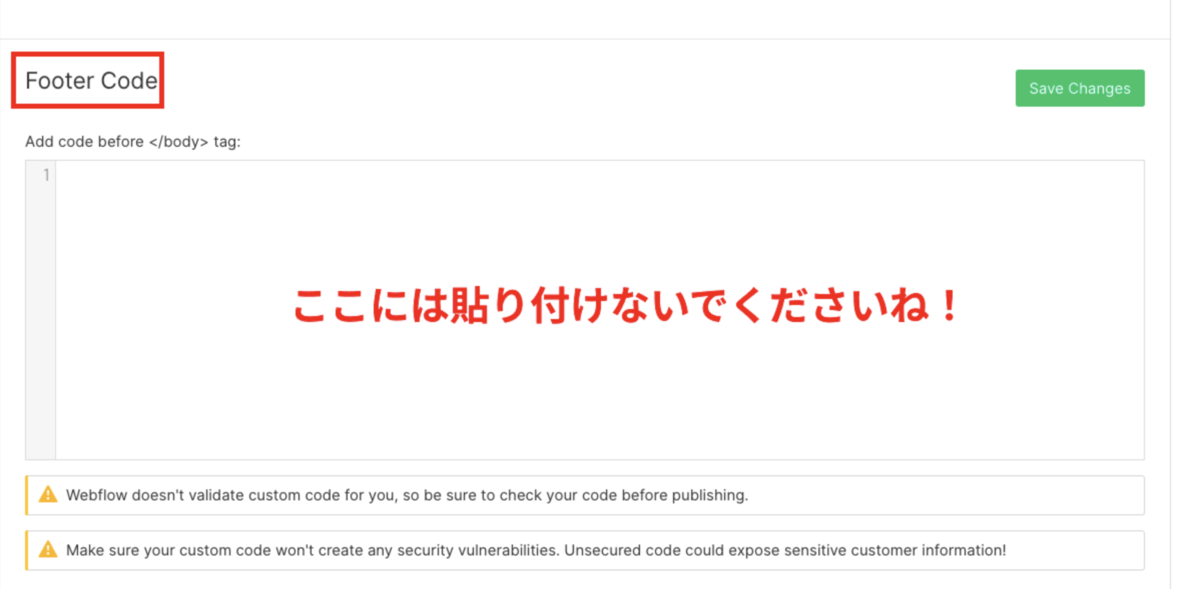
<body>に埋め込むコードをFooter Codeに埋め込もうとする方がいらっしゃいます。

ここは<body></body>より下の部分です。タグマネージャーのコードは<body>と</body>の間に埋め込む必要がありますので、ここには埋め込まないようにしてください。
:::
これで<head>への埋め込みは完了です。
<body>にGoogle タグマネージャーのコードを埋め込む
Dashboardに戻り、編集しているページの「・・・」をクリックします。
「Editor」をクリックします。
左下のWebflowをクリックします。
「Designer」をクリックします。
Webflowのエディタが出てきますので左サイドにある「+」をクリックします。
「Components」の「Embed」をクリックします。
すると以下のようにCode Editorが出てきます。ここにGoogle Tag Managerの<body>に埋め込むコードを貼り付けます。「Save & Close」をクリックします。
今追加した「HTML Embed」をBodyのすぐ下に移動させます。※ドラッグで移動させることができます。
これを公開します。
これで<body>にコードを埋め込むことができました!