
「OS別でみたらデータはどのようになっているのか?」
「デバイス別でみたらデータはどのようになっているのか?」
データをシンプルに比較して、レポートしたいことありますよね。
こういう時は「比較フィルタ」が使えます。
比較フィルタを作成する
「デバイスカテゴリ」ごとにページビューなどのデータを比較するレポートを作成いたします。

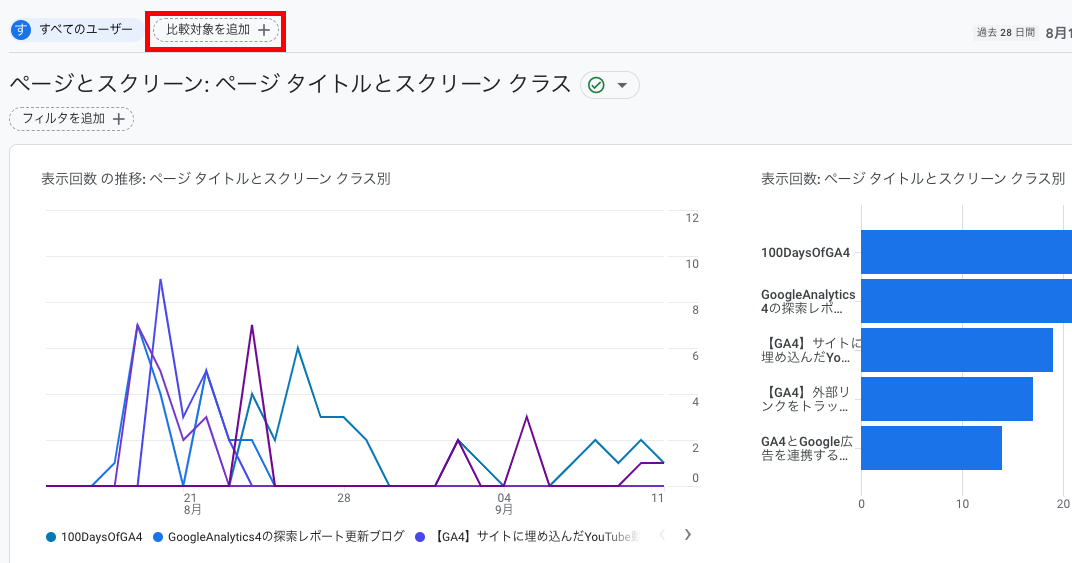
「比較対象を追加」をクリックします。これが比較フィルタを作成する方法です。

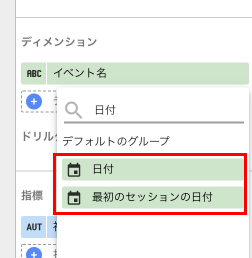
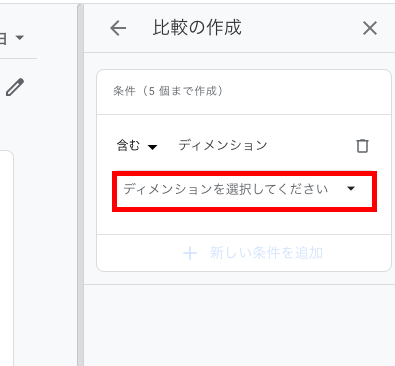
「カテゴリデバイス」をディメンションに設定していきます。

「desktop」にします。

元々のフィルタのディメンションを同様に「デバイスカテゴリ」にします。
そしてmobileをチェック入れます。

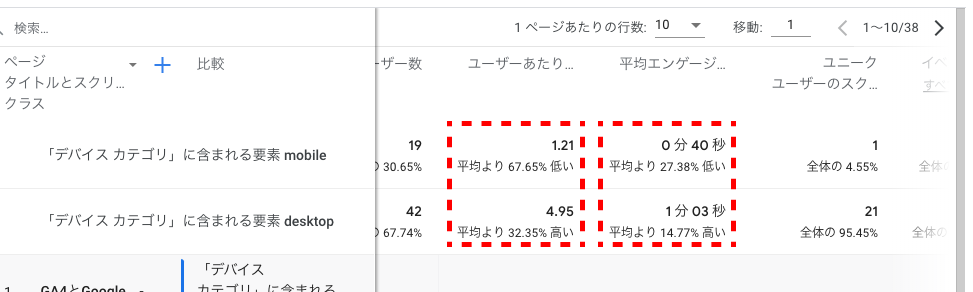
以下のようにmobileとdesktopを単純比較することができるようになりました。

僕のサイト(このサイト)はパソコンの方がはるかに読まれているようです。

GA4について解説しているサイトですから、そりゃ当然スマホでの需要は皆無だと思います。
また日記のようにつけているサイトですので、毎日Twitterで共有しています。
あんまり見るメリットがないので、全体的に数字はしょぼくなります。
以下のように一覧で見ていきます。